Grid
Hét fundament waar alle applicaties 'op' leven. Het grid is het belangrijkste onderdeel waar alle componenten een plek hebben. Verder bepaald het grid wat het gedrag is op diverse viewports.
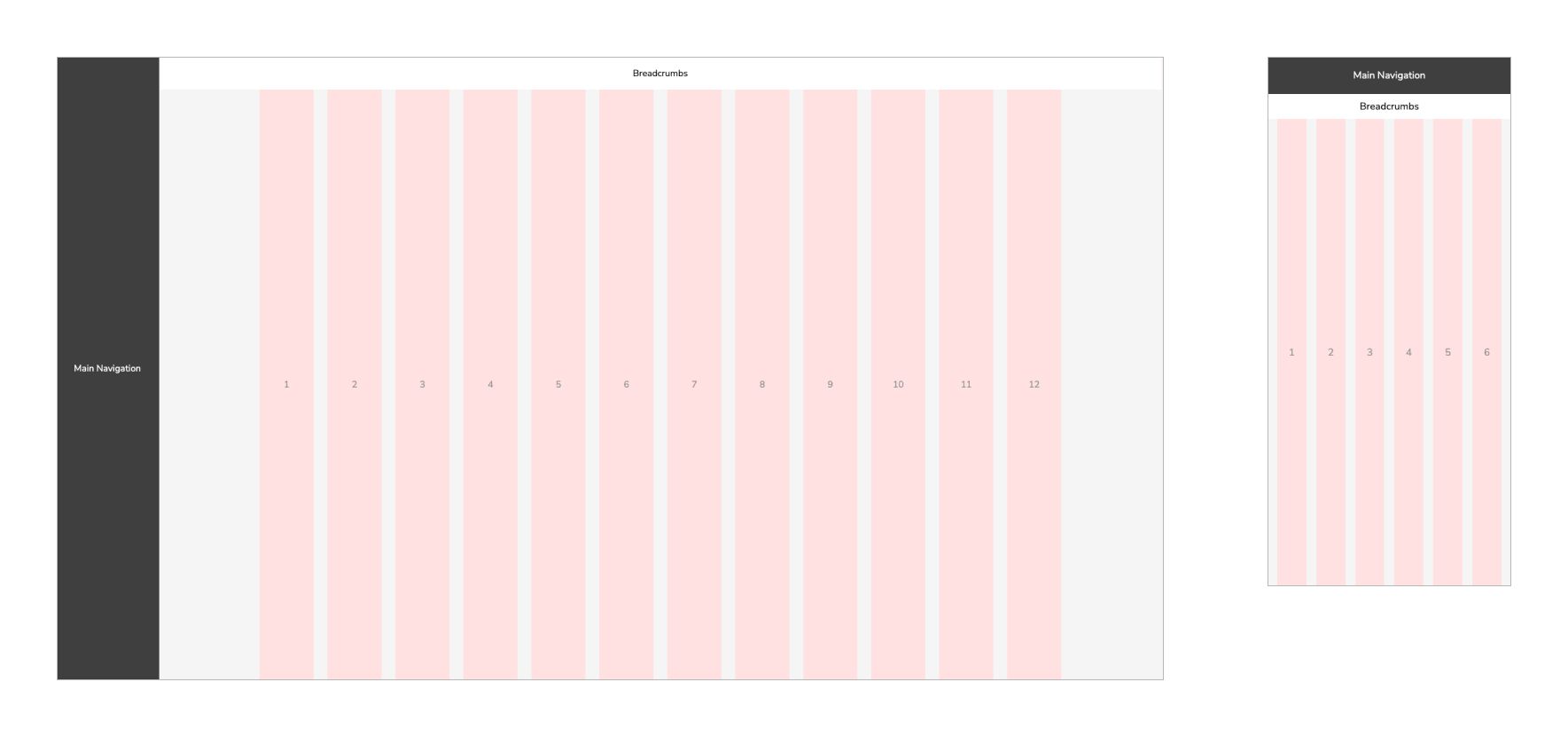
Hoe werkt het grid?
NDW applicaties worden grotendeels op grote viewports gebruikt. Denk aan laptops en tablets. Ook is het mogelijk om onderdelen via de telefoon te bekijken, maar dit heeft minder focus.
| Onderdeel | Kleine schermen | Grote schermen |
|---|---|---|
Viewport |
Gelijk aan of kleiner dan 1024px | Groter dan 1024px |
Container breedte |
100% | 100% (max-width van 1440px) |
Aantal kolommen |
6 kolommen | 12 kolommen |
Tussenruimte kolommen |
16px | 24px |
Ruimte aan de randen |
16px | 24px |
Menu standaard state |
Ingeklapt | Ingeklapt |
Positie menu |
Bovenin | Links |
Positie crumbs |
Bovenin | Bovenin |
Storybook
Je kunt de details van het grid vinden in Storybook.
Navigatie
De navigatie is inklapbaar. Standaard gedrag is dat deze op desktop viewports uitgeklapt staat en automatisch dicht gaat de schermresolutie lager van 1440px wordt. Dit is door de gebruiker weer te overrulen door de navigatie open te klappen. Pas vanaf 1024px zal de navigatie naar boven gaan en is deze per definitie altijd ingeklapt.
Voorbeeld
Uit het grid
Mocht het nodig zijn dan mogen sommige componenten uit het grid staan op desktop viewports, zoals:
- Chat popups
- Feedback buttons