Design patronen
Hoe we om gaan met veel voorkomende situaties.
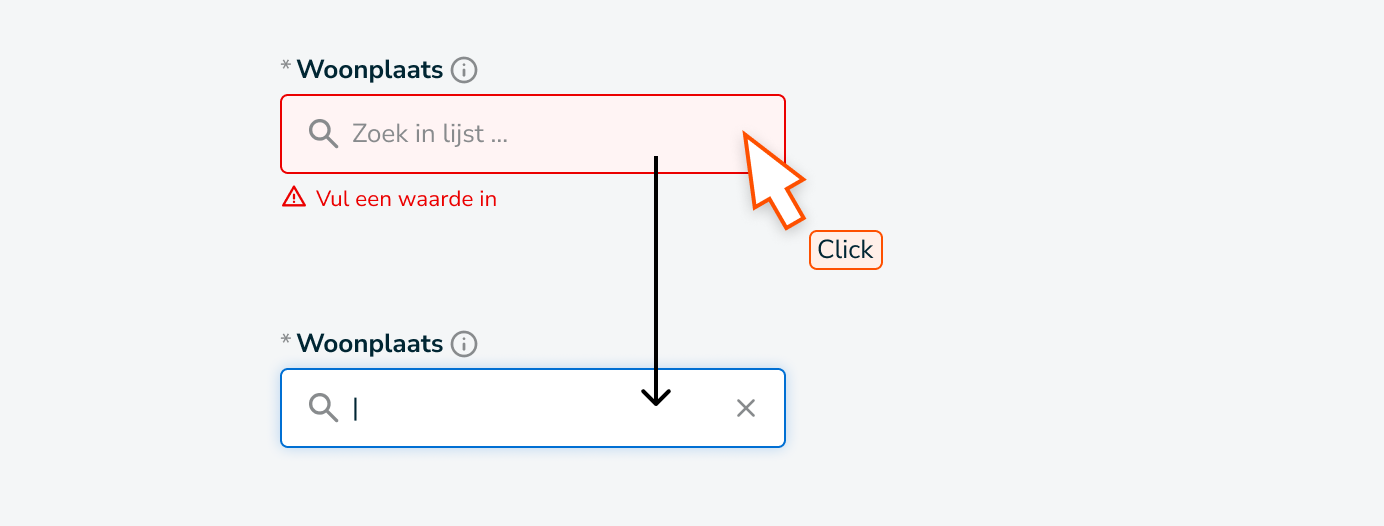
Error validatie en verzending
Wanneer de gebruiker wordt gevraagd om data in te voeren, is de ‘verzend’ knop altijd actief. Bij het aanklikken krijgt de gebruiker feedback indien er nog velden niet correct zijn ingevuld. Er wordt altijd een samenvatting gegeven aan de gebruiker waarin wordt aangegeven wat er nog niet klopt.
- ✅ De verzendknop blijft altijd actief.
- ✅ Errorvalidatie wordt uitgevoerd nadat de gebruiker heeft geklikt.
- ✅ Indien er errors zijn, wordt een samenvatting boven de knop getoond.
- ✅ De errorsamenvatting wordt pas geüpdatet wanneer er opnieuw op de knop wordt geklikt.
- ✅ Indien er geen errors meer zijn, maar je blijft op dezelfde pagina, verdwijnt de errorsamenvatting.
- ✅ Wanneer je het veld met de actieve error invult, zal de error van dit veld verdwijnen.
- ✅ De samenvatting toont het label van het formulier element.
Bronnen
- https://uxplanet.org/disabled-buttons-ux-usability-issues-and-how-to-avoid-them-8f2246186e80
- https://www.nngroup.com/articles/errors-forms-design-guidelines/
- https://www.smashingmagazine.com/2022/08/error-messages-ux-design/